Bio
Software Engineer | Game Developer | Designer | Digital/AI Musician | Writer
My work spans multiple creative and technical disciplines: engineering cloud applications, designing immersive digital experiences, developing video games, composing music, and writing thought-provoking content. Whether crafting scalable infrastructure, designing UI systems, or experimenting with interactive storytelling, my approach is always guided by precision, innovation, and an instinct for aesthetics.
Software & Engineering
With decades of experience in full-stack development, I specialize in UI/UX architecture, API design, and cloud-native solutions. My work includes high-performance applications leveraging TypeScript, React, Node.js, and AWS, with a strong emphasis on scalability and seamless user interactions.
Game Development
My approach to game development blends technical precision with immersive artistry. I focus on creating engaging mechanics, evolving challenges, and dynamic visuals that enhance the player's experience. My work incorporates clean geometric aesthetics, real-time rendering techniques, and a strong sense of motion to create worlds that feel both structured and alive.
Design & Aesthetics
PaperTech is a cornerstone of my visual approach, fusing minimalism with a tactile, paper-inspired aesthetic. It combines matte textures, angular structures, and soft neon accents to create a futuristic yet tangible design language. My work often reflects this interplay between structured geometry and a quiet, immersive ambiance.
Music & Writing
My music explores existential themes, weaving surreal imagery with driving rhythms and poetic lyricism. I write with the same approach, merging sharp clarity with atmospheric depth to evoke layered emotions and unexpected perspectives. Whether through sound or text, my work is about shaping experiences that resonate on multiple levels.
Everything I create is part of a larger conversation: between structure and chaos, form and function, past and future.
Music
Games
Unmanned Vessel
A six-degrees-of-freedom (6DoF) game built in Godot, blending the visceral movement of the Descent series with the sharp, tactile aesthetic of PaperTech. Designed for full analog controller support, it delivers smooth, intuitive flight through immersive low-poly environments.
With modern mechanics layered onto classic free-range movement, it captures the thrill of navigating tight corridors, dodging enemy fire, and mastering precise control. It reimagines the Descent formula with a striking visual identity and a refined gameplay experience built for the future.
Gami
Gami is a light-hearted RPG adventure starring a cute, kawaii little witch kitty. Currently in development, the game is a collaborative project featuring artwork and concept design by a close friend, while I handle development and mechanics.
Blending puzzles, mild platforming, and exploration, Gami takes players on a whimsical journey through a world crafted in a beautiful Papercraft-inspired style. With controller support and basic physics-driven character movement, the gameplay is designed to feel fluid and responsive, offering a magical experience filled with spells, challenges, and adventure.
Software
Lead-Advisor Hire Calling
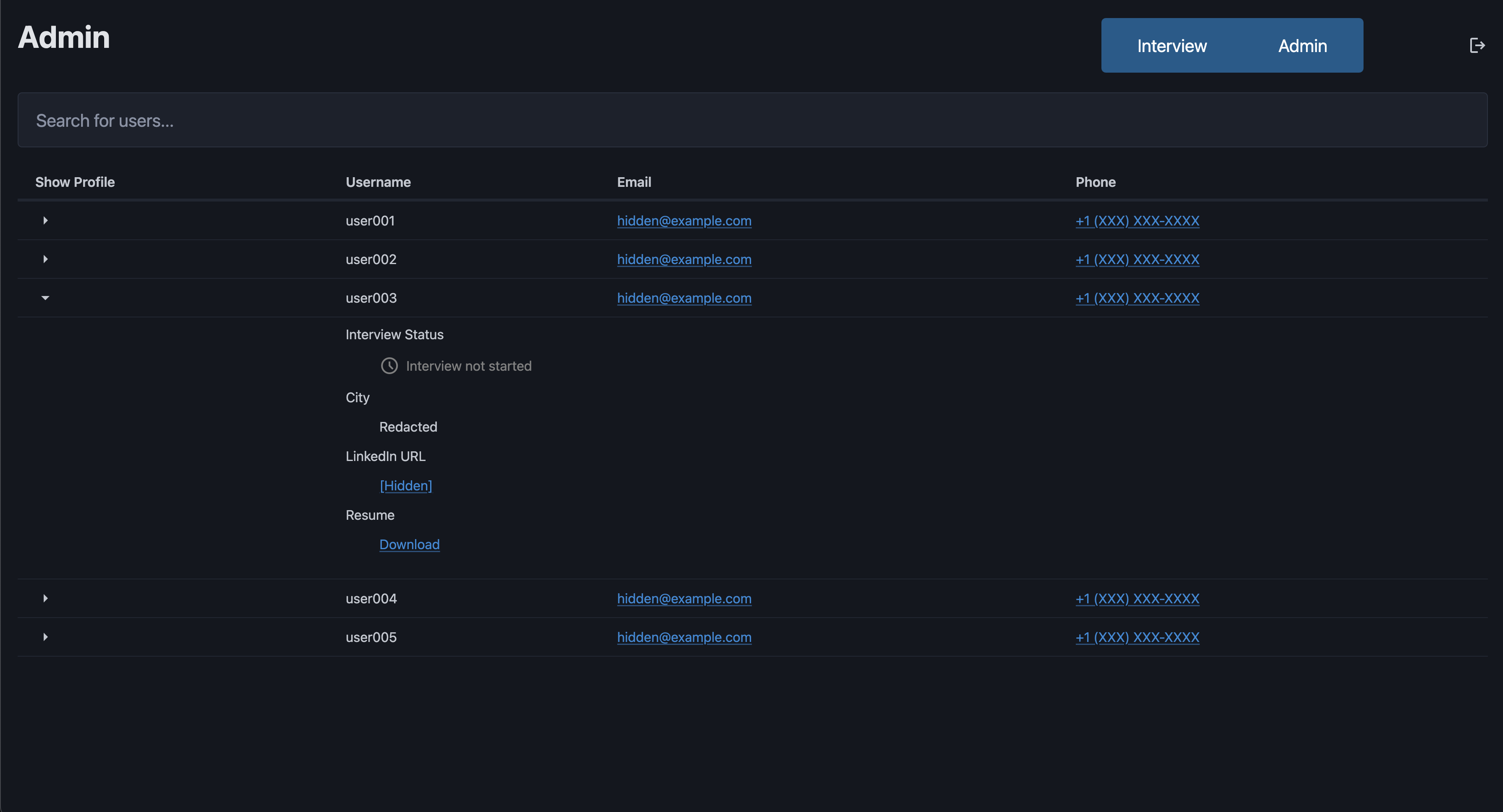
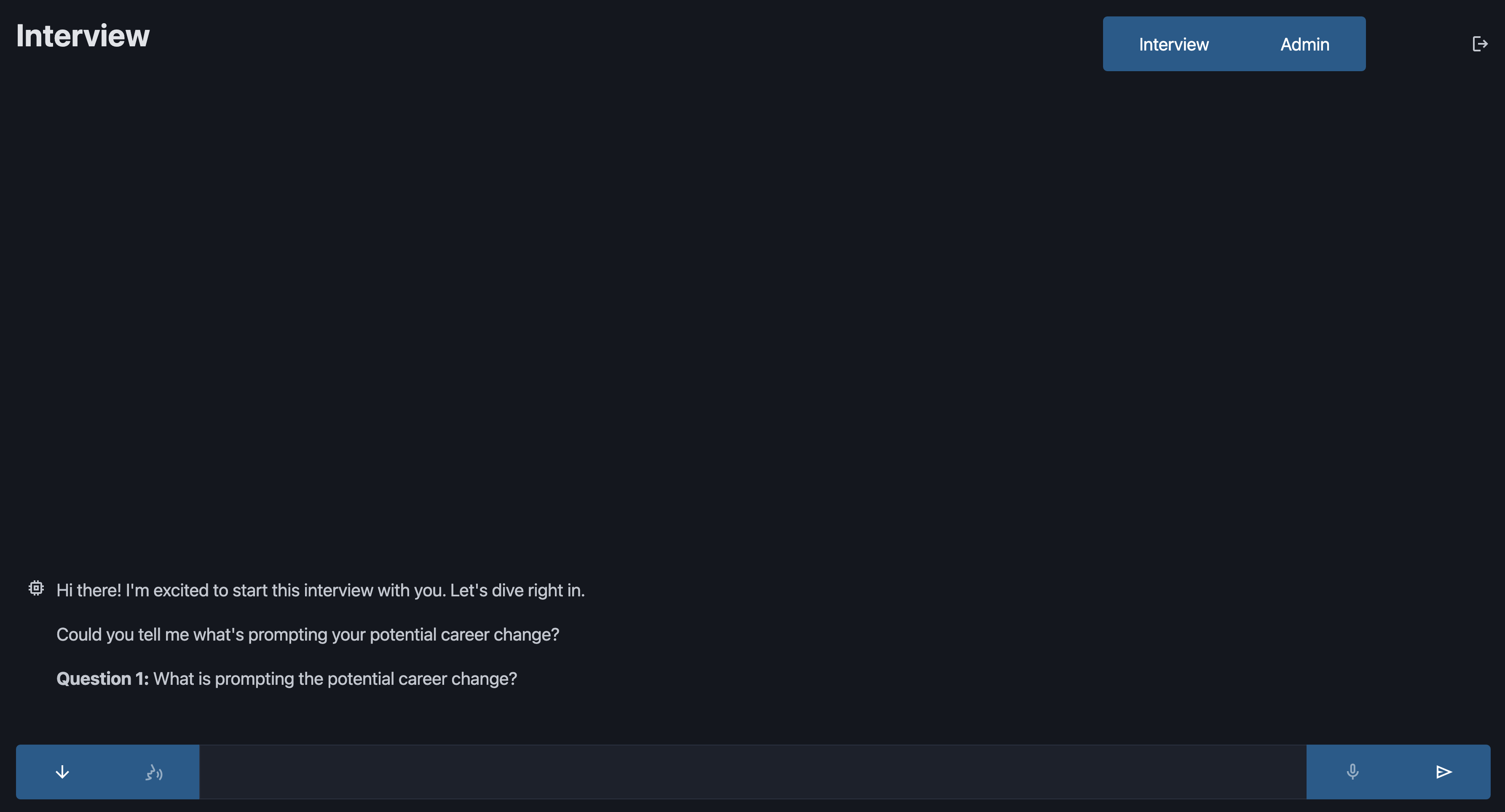
An AI-powered interviewing platform that integrates the OpenAI API to automate and enhance the hiring process. Built with React, AWS Lambda, DynamoDB, and styled with Pico CSS, it streamlines candidate evaluation by delivering a seamless, intelligent, and scalable interview experience.
The app is deployed through a fully automated CI/CD pipeline using CloudFormation, ensuring seamless updates and reliability.


Lead-Advisor Careers
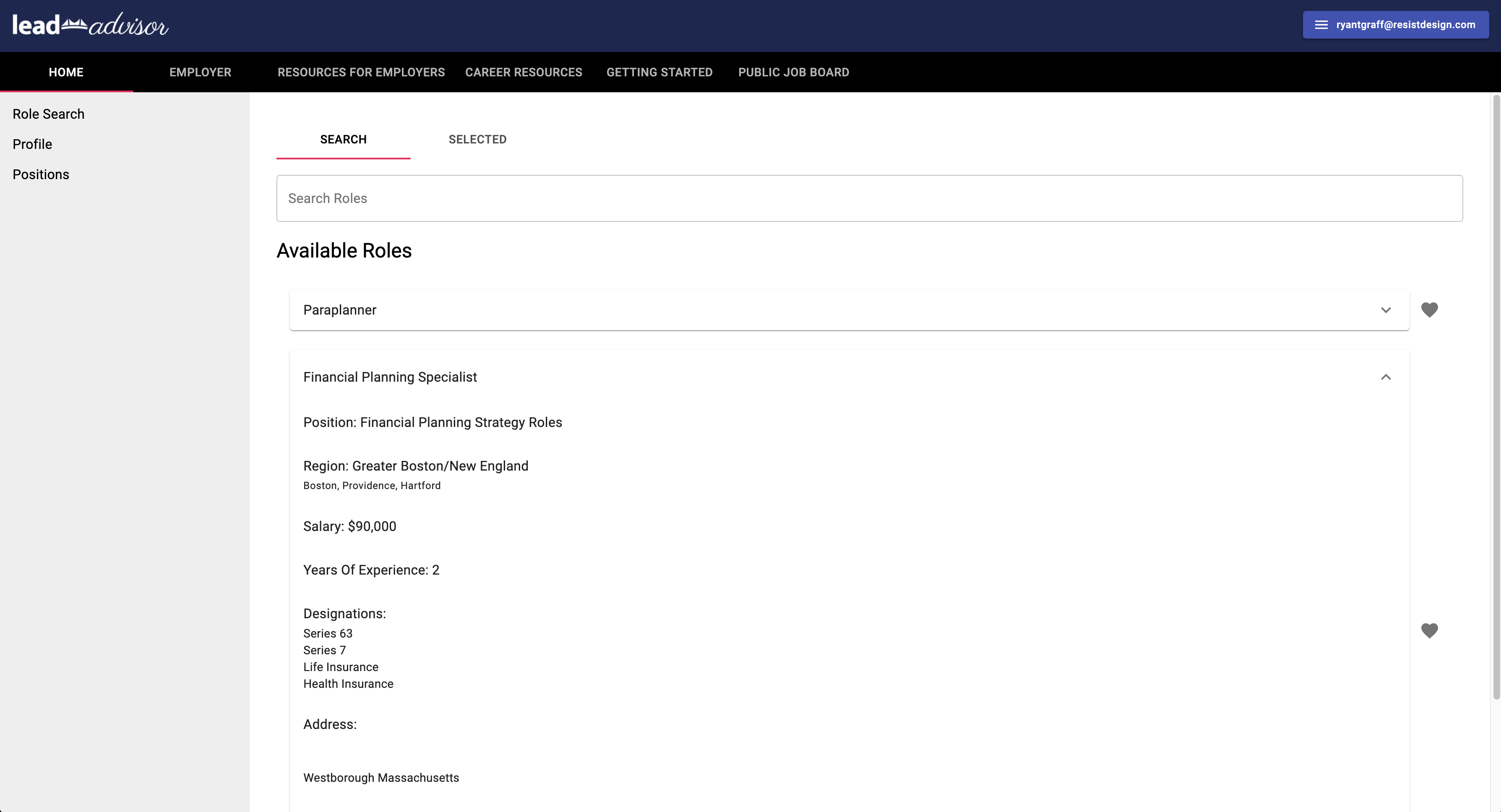
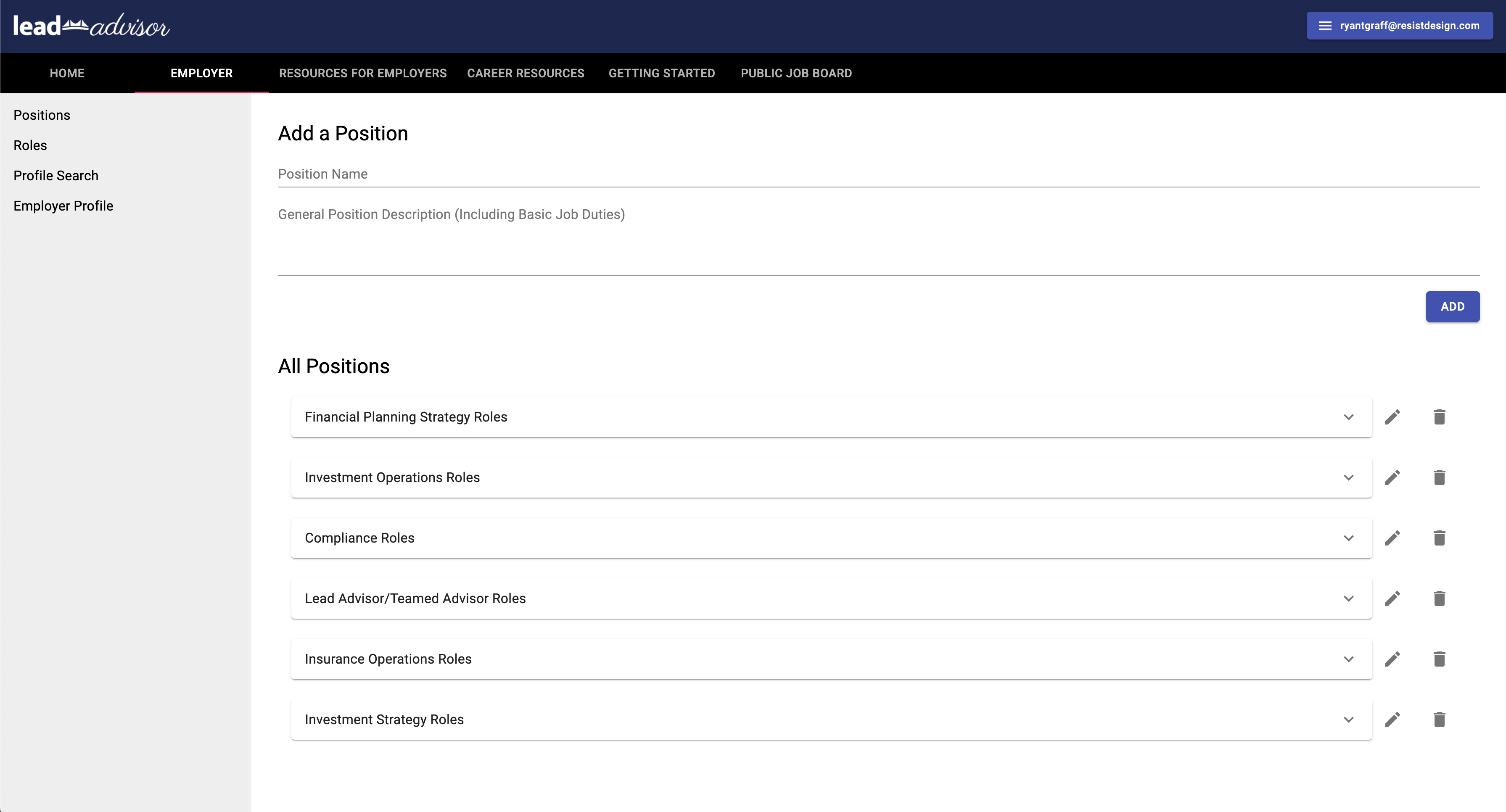
A modern platform designed to connect Financial Advisors and Executives with top employers. Built with React and various AWS services, it streamlines job discovery and hiring with a clean, intuitive interface.
The app is deployed through a fully automated CI/CD pipeline using CloudFormation, ensuring seamless updates and reliability.


Voltra
A holistic cloud platform designed to cover every aspect of modern application development. Built with React and various AWS services, it provides a unique, composable approach to Infrastructure as Code (IaC), enabling seamless automation and scalable deployments.
Voltra streamlines API design, authentication, state management, and infrastructure provisioning, allowing developers to build complex cloud applications with minimal friction. It features chainable stacks, TypeScript-driven form generation, and advanced routing systems, all optimized for developer efficiency.

Design
PaperTech
A futuristic design language inspired by the tactile feel of paper, PaperTech combines clean geometric forms with soft, matte textures and subtle neon accents. It creates a visual style that is both structured and inviting, blending the precision of digital design with the warmth of physical materials. See the specification.





Writing
Lyrics
Levels
Verse 1
levels upon levels
upon levels upon floors
thinking about catching
as your breath escapes the door
Chorus
we found our way
and we're never going back
be here today
while we strengthen what we have
we found our way
and now we're right on track
we can lead the way
yeah we can leave the past
Verse 2
retracted and distracted
impaled with your glee
looking out but not so in
while overlooking greed
it's not that you
don't bother to
see the other way
unless you count
the times that you
refused to even say...
hey there where you comin' from
hey there where you been
I'd like to know the reasons why
nothin's makin' sense!
I'd like to see the other side
I think you feel it too
I think it's time that you and I
decide to talk it through
Cuz this life it comes in levels and
we reach up to each one
reaching to each other when
someone's left below
Chorus
(Same as before)
Verse 3
so present and able
and capable of more
undoing all the damage
you've brought upon us all
it's really too much patience
the coping, so much stress
waiting on an empty heart
the overflowing mess
it's over, it's over
it's ended, it's done
I'm waiting to say it
to scream out, we won!
the challenge of a hero
the balance
the plea
the crying
from inside
so deep down
in me
Bridge
Build up in Levels
Rise up in Floors
We live to Discover
We give to Be More!
Chorus
(Same as before)
Verse 4
You see for Miles
You see for Scores
The distant horizon
The mist upon the shores
Now don't tell me never
And don't feed me lies
I'm open and I'm careful
I hear you and I'll try
And when the dawn is nearing
I'll find you in the cold
I'll strike a match and spark the flames
That heat your inner soul!
Chorus
(Same as before)
Death & Desire
Verse 1 (Sung)
What do I owe the world?
If at all, a chance
To make it right.
Patience while it gives us
Back our time
That we've all put in
For nothing more
Than a little more
To throw away again.
Chorus (Rapped, Echoed)
Death & Desire the two things inside of me,
That drive my FIRE!
The secret Dichotomy...
...In me...
Verse 2 (Sung)
Never asked for a god damn thing,
Never thought for a moment
The world owed me anything.
Feel like I've been thrown into this.
Chorus (Rapped, Echoed)
(Same as before)
Verse 3 (Sung)
Kick it up now, baby,
To the next level,
Just one more step
To reach the sky.
Pick it up now, baby,
It's just a little further,
No next time, baby,
It's do or die.
Chorus (Rapped, Echoed)
(Same as before)
Outro (Sung/Rapped)
I don't know
What I have left,
But I'm gonna use it all,
I'm gonna use it all.
I've been pushed
To the edge,
And I'm gonna lose it all,
I'm gonna lose it all.
I've been waiting my whole life for this.
